This blog covers all important console methods which every javascript developer should master today. All console methods are explained with help of an example. These all console methods are very useful, if you are learning web development.
So let's get started,
🔷 CONSOLE.ASSERT()
The console.assert() method writes a message to the console, but only if an expression evaluates to false.
console.assert(document.getElementById("demo"),
"You have no element with ID 'demo'");
// output
// Assertion failed: You have no element with ID 'demo'
🔷 CONSOLE.COUNT()
Writes to the console the number of times that particular console.count() is called. You can add a label that will be included in the console view.
console.count("myLabel");
console.count("myLabel");
// output
// myLabel: 1
// myLabel: 2
🔷 CONSOLE.GROUP()
The console.group() method indicates the start of a message group. All messages will from now on be written inside this group.
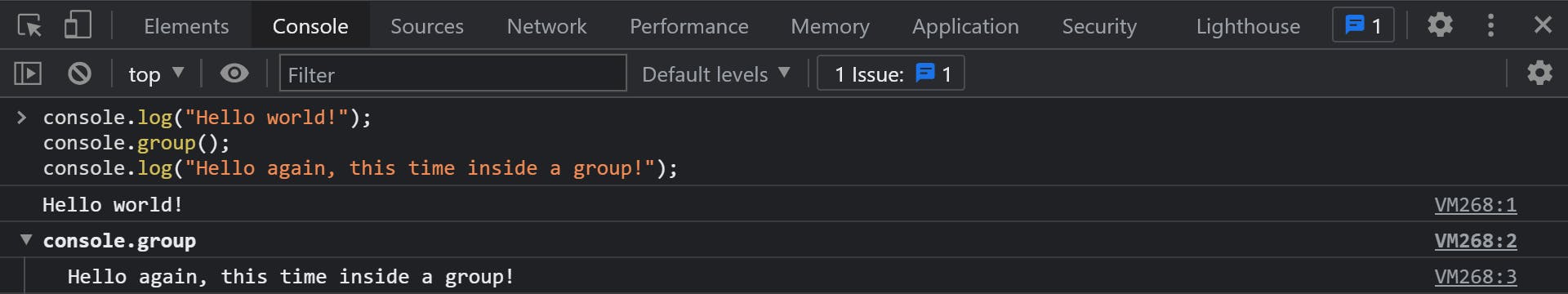
console.log("Hello world!");
console.group();
console.log("Hello again, this time inside a group!");
Output :-

🔷 CONSOLE.CLEAR()
The console.clear() method clears the console. It will also write a message in the console: "Console was cleared".
console.clear();
// output
// Console was cleared
🔷 CONSOLE.ERROR()
The console.error() method writes an error message to the console. The console is useful for testing purposes.
console.error("You made a mistake");
// output
// You made a mistake
🔷 CONSOLE.GROUPCOLLAPSED()
The console.groupCollapsed() method indicates the start of a collapsed message group. Click the expand button to open the message group.
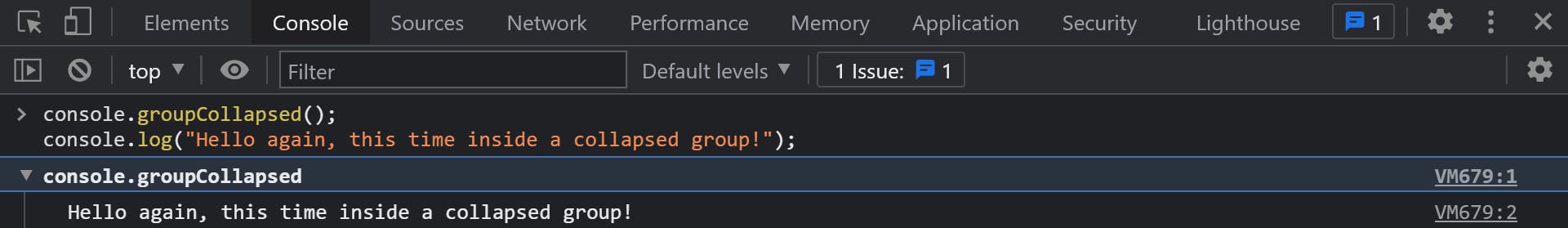
console.groupCollapsed();
console.log("Hello again, this time inside a collapsed group!");
Output :-

🔷 CONSOLE.GROUPEND()
The console.groupEnd() method indicates the end of a message group.
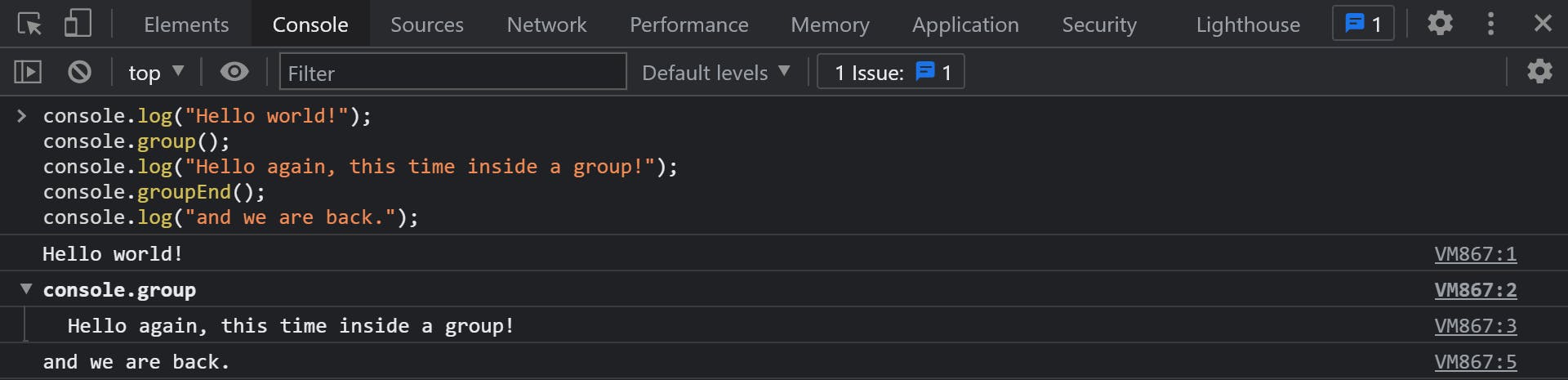
console.log("Hello world!");
console.group();
console.log("Hello again, this time inside a group!");
console.groupEnd();
console.log("and we are back.");
Output :-

🔷 CONSOLE.INFO()
The console.info() method writes a message to the console.
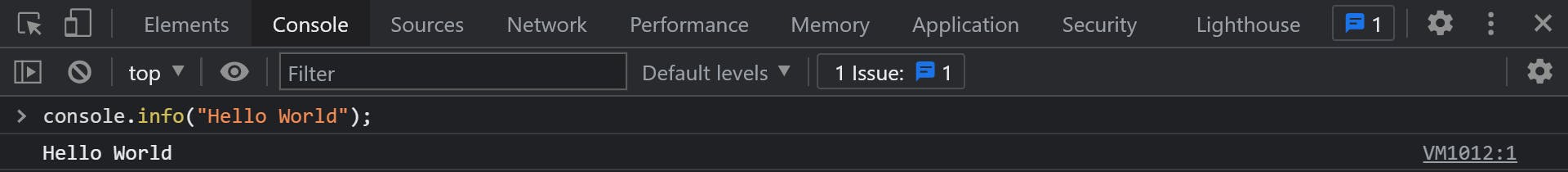
console.info("Hello World");
// Output (With i prefixed):
Hello World
Output :-

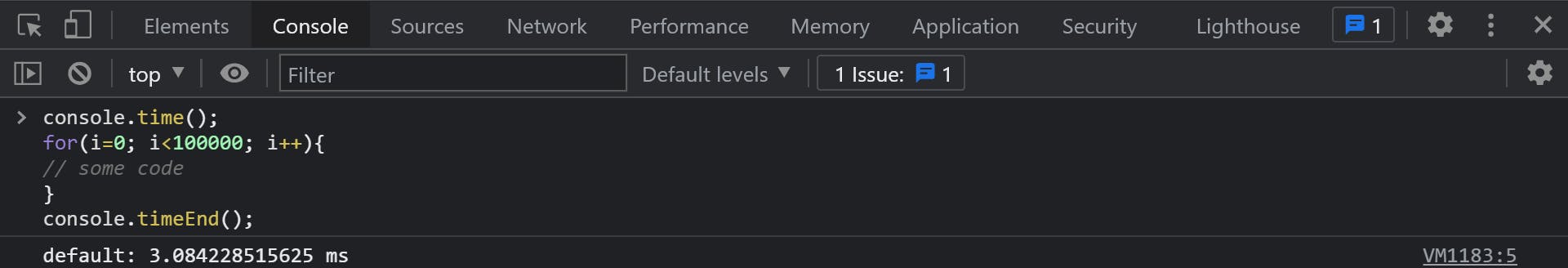
🔷 CONSOLE.TIME()
Use the console.time() method to start the timer. The console.timeEnd() method ends a timer, and writes the result in the console view.
console.time();
for(i=0; i<100000; i++){
// some code
}
console.timeEnd();
Output :-

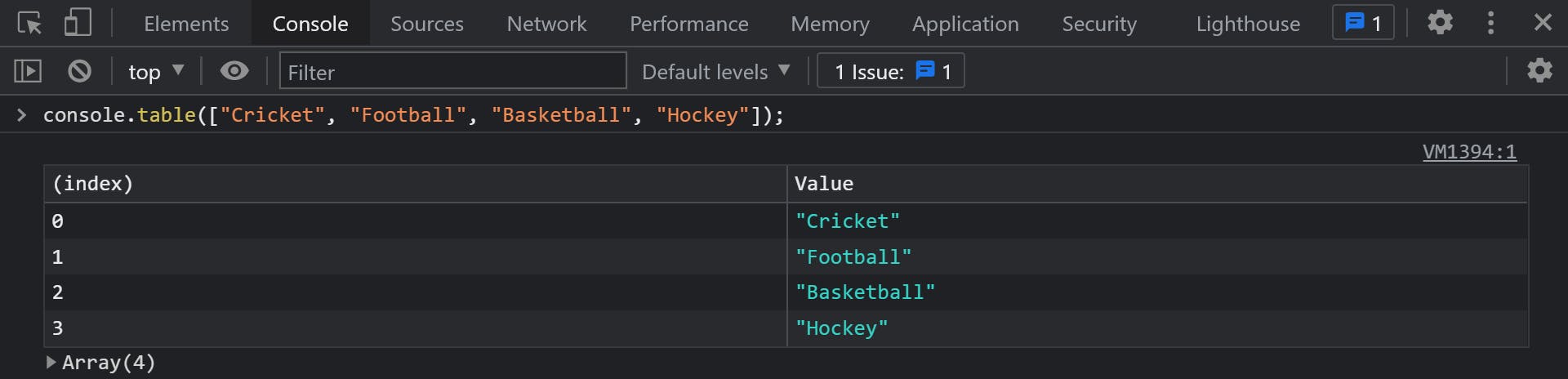
🔷 CONSOLE.TABLE()
The console.table() method writes a table in the console view. The first parameter is required, and must be either an object, or an array, containing data to fill the table.
console.table(["Cricket", "Football", "Basketball", "Hockey"]);
Output :-

🔷 CONSOLE.LOG()
The console.log() method writes a message to the console. The console is useful for testing purposes.
console.log("Hello world!");
Output :-

🔷 CONSOLE.WARN()
The console.warn() method writes a warning to the console.
console.warn("This is a warning!");
Output :-

Hope you liked this!
Let's Get Connected 🤝:)
